Youtubeの動画を貼り付けてみよう
商品やサービスの紹介、また挨拶などを動画で紹介したいということはありませんか?
動画をWebサイトに埋め込むには二つの方法があります。
1.動画ファイル、およびプレイヤーのプログラムをアップロードし、Webサイトに組み込む
2.Youtube等の外部サービスに動画をアップし、Webサイトに埋め込む
まず1の方法ですが、現実的ではありません。
1-1.プレイヤーが動作しないデバイスも多い
ネット上で公開されているプレーヤーの多くは、flashという技術を用いて作られています。
しかし、iPhoneをはじめとする多くのスマートフォンではflashは動作しません。
また再生できるファイルも限定されます。
つまり動画を閲覧できる人の数は限られてしまうわけです。
1-2.HTML5での再生は可能。ただし・・・
HTML5という言語で作られていれば、動画がスマートフォンでも再生できます!
でも、これで一件落着とはいきません。
なぜならHTML5に対応していないブラウザもあるからです。
例えば毎度対応が遅いInternet Explorerではバージョン9から一部に対応しただけです。
WindowsXPユーザーはInternet Explorer8までしか使用できませんから、この時点で動作しないということになってしまいます。
そこで、2の外部サービス利用となるわけです。
実際これが一番確実に多くのユーザーが閲覧できる環境であり、レスポンスも早く、さらに集客の一助にもなります。
それでは実際にYoutube動画を埋め込む方法を見てみましょう。
既に動画がアップロードされている場合
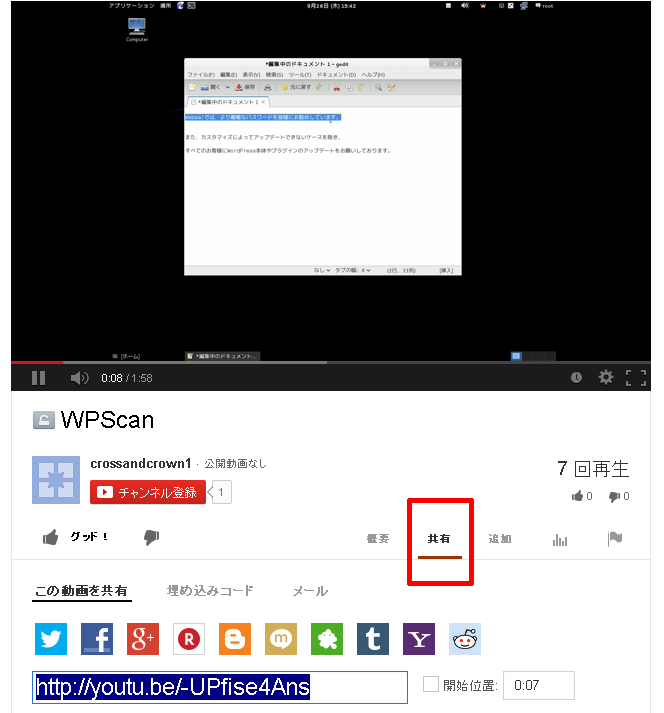
1.まず、Webサイトに埋め込みたい動画のページを開き、プレイヤーの下にある「共有」をクリックします。
すると以下のような画面になります。
2.次に、「埋め込みコード」をクリックします。
動画のサイズは640×480を選択してください。
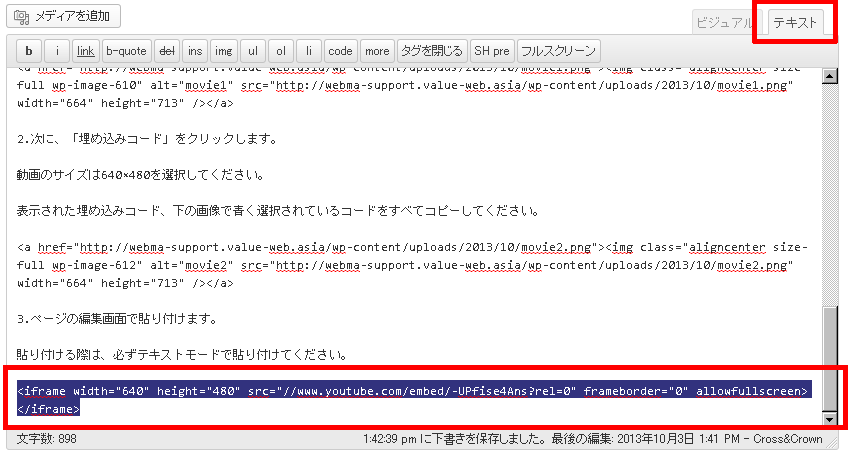
表示された埋め込みコード、下の画像で青く選択されているコードをすべてコピーしてください。
3.ページの編集画面で貼り付けます。
貼り付ける際は、必ずテキストモードで貼り付けてください。
4.更新・公開の青いボタンを押せば、動画が表示されます。