GoogleMapを埋め込んでみよう
会社案内ページ、またセミナーのお知らせなどで地図をページに埋め込みたいということがあるはず。
そうしたときにはGoogleMapを埋め込むことが出来ます。
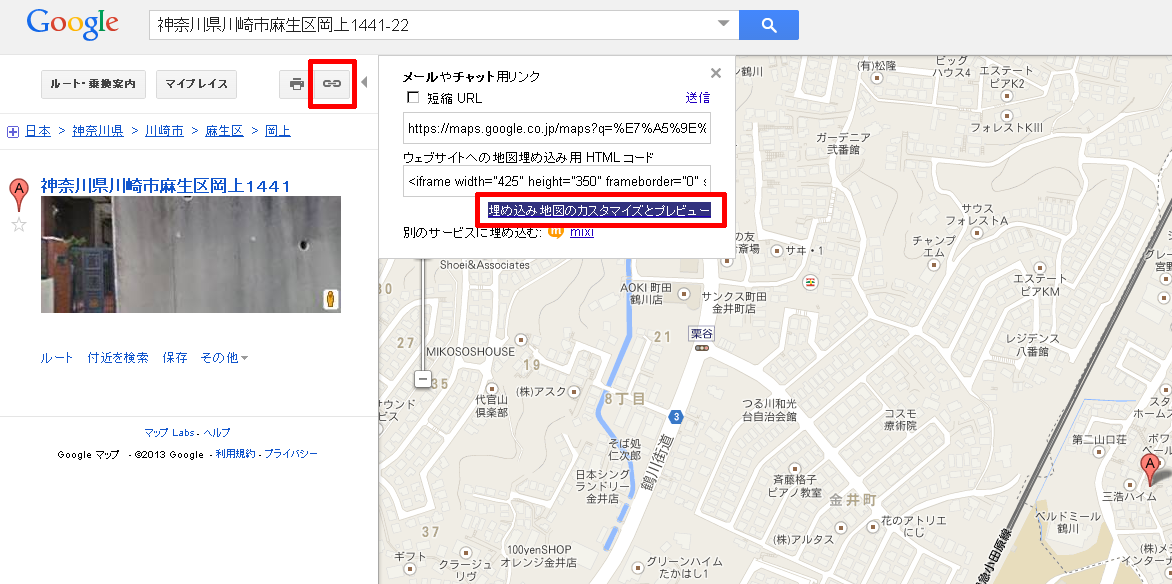
まずは所在地を入力し、MAPを開きます。
上部に鎖のアイコンが見えますね。
これが埋め込み用のソースを表示するボタンですから、クリックしてください。
下の図のように新しいボックスが開き、その中に「埋め込み地図のカスタマイズとプレビュー」というリンクがありますからクリックしてください。
クリックすると、以下の図のように新しいウィンドウが開きます。
地図のサイズでは「大」を選択してください。
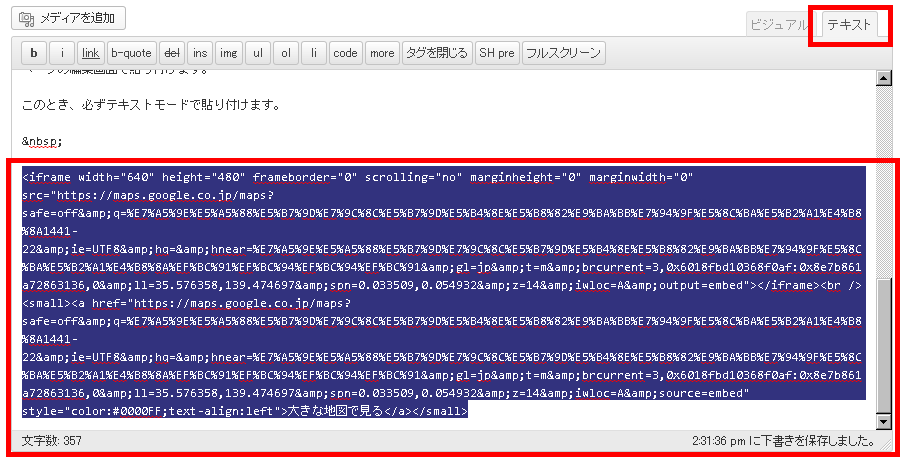
その後、一番下に表示されたソースを全文コピーします。
ページの編集画面で貼り付けます。
このとき、必ずテキストモードで貼り付けます。
しかしこれだけではスマートフォンなどで見た際に地図が画面からはみ出してしまいます。
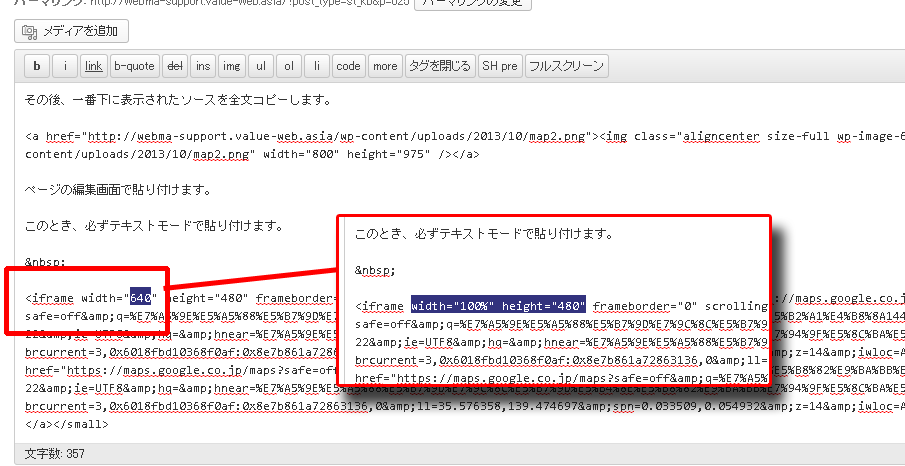
そこで、先頭の
<iframe width="640" height="480"
の「width=”640″」の部分を以下のように「width=”100%”」に書き換えます。
必ず、「100%」の部分は半角で書き換えてください。特に「%」が半角になっているかはきちんと確認してください。
これで完了です!