
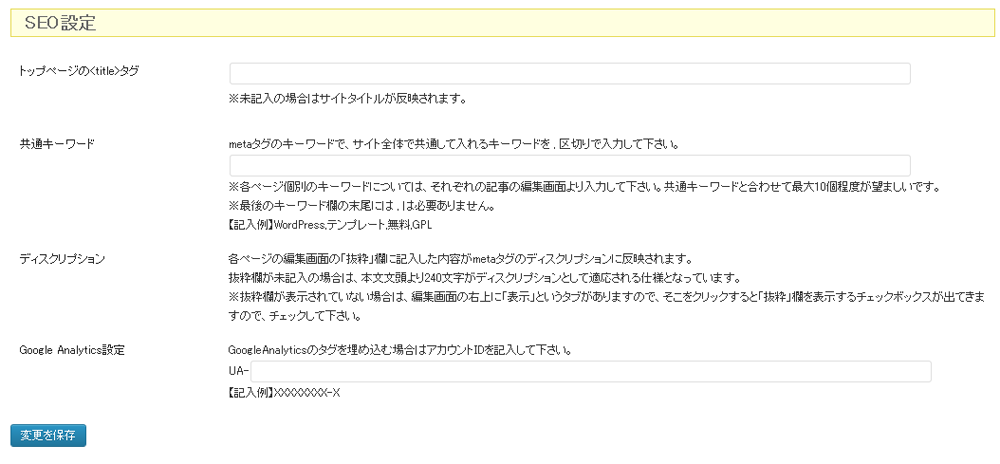
SEO設定項目です。
より上級の設定もありますが、まずはここからマスターしましょう。
1.トップページのタイトルタグ
トップページのタイトルには、必ず上位表示したいキーワードを含めましょう。
ただし、キーワードだけで終わらせるのはNGです。
きちんとした自然な文章、タイトルになっていないと、Googleでは嫌われてしまいかえって上位表示は難しくなります。
例)
税理士 千代田区 ←これはNGです。
千代田区で税理士をお探しならサンプル会計事務所へ ←これはOKです。
2.共通キーワード
サイト全体に共通するキーワードです。
どんなに多くても各ページごとに設定するキーワードとあわせて8つ程度までに抑えましょう。
(管理画面内では10個程度としていますが、現在では8つまでとしています。)
3.ディスクリプション
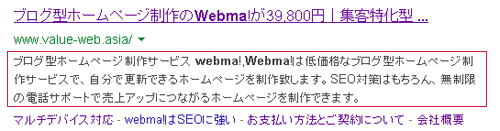
ディスクリプションは、検索した際に表示される説明文(スニペット)としても機能します。
例えばこの部分です。

赤く囲った部分が、ディスクリプションが表示されている部分です。これは「Webma」というキーワードで検索したときの結果ですが、webmaという部分が太文字で表示されているのが分かります。
ここにもきちんとキーワードを含めておくことで、より検索エンジン上で上位に表示されやすくなります。
4.Google Analytics設定
Googleのアクセス解析ツールを利用できます。
本来は、
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-xxxxxxxxx-1‘]);
_gaq.push([‘_trackPageview’]);(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();</script>
というようなソースをすべてのファイルに入れる必要がありますが、Webma!では上記赤文字の部分をここに入力すればすべてのページで解析が出来るようになっています。
