Webma!ではデータを重視しています。
Webma!サイトでも、当初1ヶ月間をXoops CubeというWordPress以外のCMSで構築し、その後Webma!システムでのリニューアルを行うことでデータを取得しました。
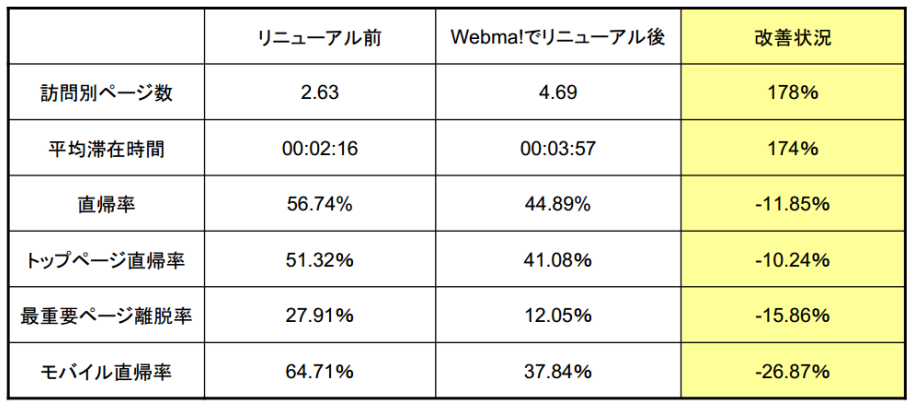
(調査期間2012年5月24日のリニューアル日を中心として、前後2週間ずつで比較)

旧サイトの場合、画像を多用し見た目はきれいに仕上がりましたが、画像を使うとページが重くなることもあり先述したページ変遷し易い仕組みもなかったため、3ページ目まで進んだユーザーはおおよそ20%程度しかいませんでした。
これが、47%のユーザーが3ページ目まで進むようになり、より多くのページを時間をかけて閲覧して頂けるようになりました。
また直帰率も40%台前半ときわめて優秀なスコアになりました。
これにSEOや集客手法のトピックで解説している「お知らせ」や「ブログ」を用いた集客を組み合わせ、現在広告費ゼロで同じだけの成果を上げられるようになり、効率は大きく改善しています。
さて、実のところユーザーが一番使いやすいのはシンプルなものです。
画像は読み込みにも時間がかかりますし、SEOの面でもテキストに比べれば不利です。
ページの読み込み時間は検索順位にも影響しますから、何にも良いことがない、ということになります。
とくにスマートフォンやiPadなどのタブレットといったデバイスの増加はこの面で非常に大きな影響があります。
パソコンの普及率が初めて下がったというニュースがありましたが、今後パソコンの普及率はさらに下がっていくと想定されます。
さて、こうしたパソコンよりも小さな画面で見た場合、テキストは適正なサイズで表示されますが、例えば見出しなどを画像にした場合、横幅を画面に合わせて縮小することになります。
そうなると見出しが本文よりも小さくなるという逆転現象が起き、画像に載せた文字自体も判読しにくくなってしまいます。
装飾は可能な限り控え、軽く、どんなデバイスでも閲覧し易いサイトを作るというのはせっかく訪れたユーザーが離脱しないようにするためにも重要なことであり、Webmaの見出しがテキストで構成されているのもそのためです。
