トップページの画像を作ろう
「トップページの画像、格好良いものが自分で作れたらいいのに」と思うことはありませんか?
いろんな会社のいろんな画像を見ていて、いざ良いものを見つけて似せて作ってみようとしても上手くいかず、「くやしいのう、くやしいのう」となってしまう方も多いはず。
それは使っているソフトが違うのです・・・
フォトショップのように10万円もするソフトを使えばいろんな機能があるのでいかようにも格好良く出来るのです・・・
そんなあなたのために、無料ソフトを使って格好良く見える画像作りの方法を解説いたします。
※このトピックで作成しているのは、Webma!旧バージョン(横幅950px)になります。
新しいバージョンの方は、横幅1500、縦300pxで作成してください。
作例:

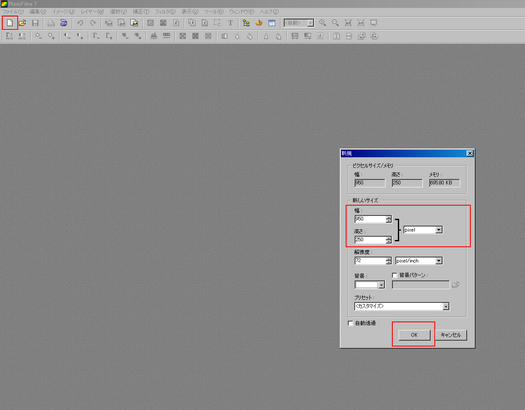
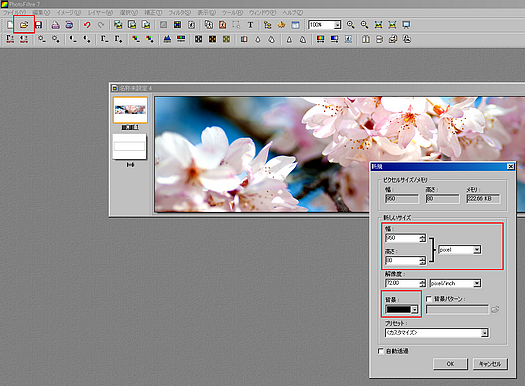
1.Photofitreを立ち上げます。
メニュー中段、白い白紙のアイコンをクリックすると、「新規」というウィンドウが立ち上がるので、幅950 pixel 、高さ250 pixel に設定して下さい。
解像度は72のままで構いません。設定できたらOKボタンを押して下さい。

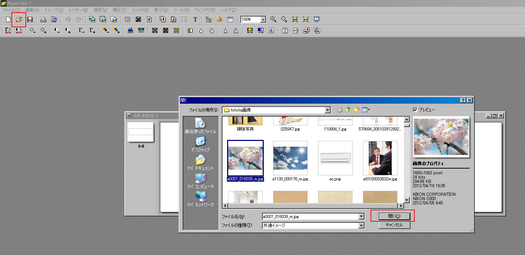
2.背景になる画像を選びます
今回はサクラの画像を選びました。
メニュー中段、フォルダのアイコンをクリックし画像を選択します。画像を選んだら、開くボタンを押して下さい。

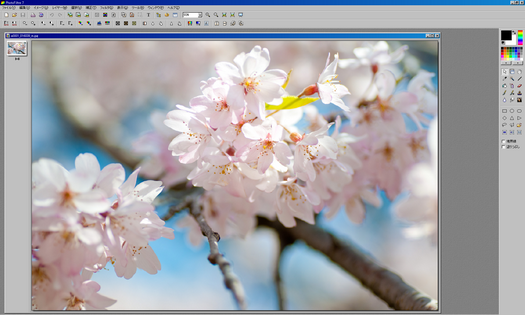
3.これで背景になる画像を開くことができました
淡いサクラの画像です。
通常、普通に撮った写真を普通に背景にしただけではインパクトが薄い傾向があります。
このため、この画像を加工してみましょう(今回は分かり易くするために少々大げさな加工を施します)

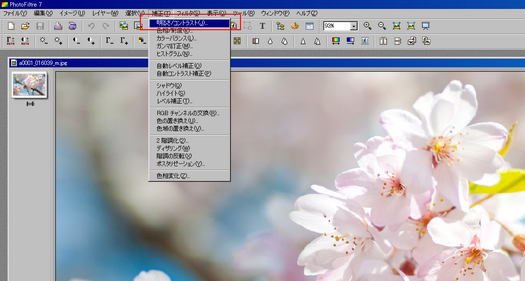
4.コントラストの調整
メニュー上段、「補正」を押すとメニューが出てきます。
この中の、「明るさ/コントラスト」を選択します。

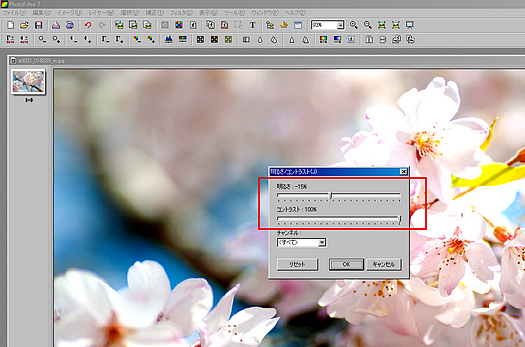
5.コントラストを「100」にします
コントラストを高くすると明るいハイトーンの部分が飛んでしまうため、若干明るさを落とします。
今回は明るさを「-15」に設定します。設定できたら「OK」ボタンを押して下さい。

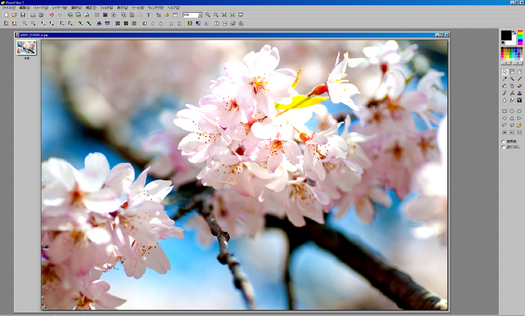
6.補正完了
補正前と比べると、だいぶインパクトのある画像になりました。

7.トリミング
背景画像をベースの画像に合わせてトリミングします。
※このトリミングを失敗すると、縦横比が狂ってしまい格好悪くなります。
ベース画像の横幅は950pxですから、これにあわせます。
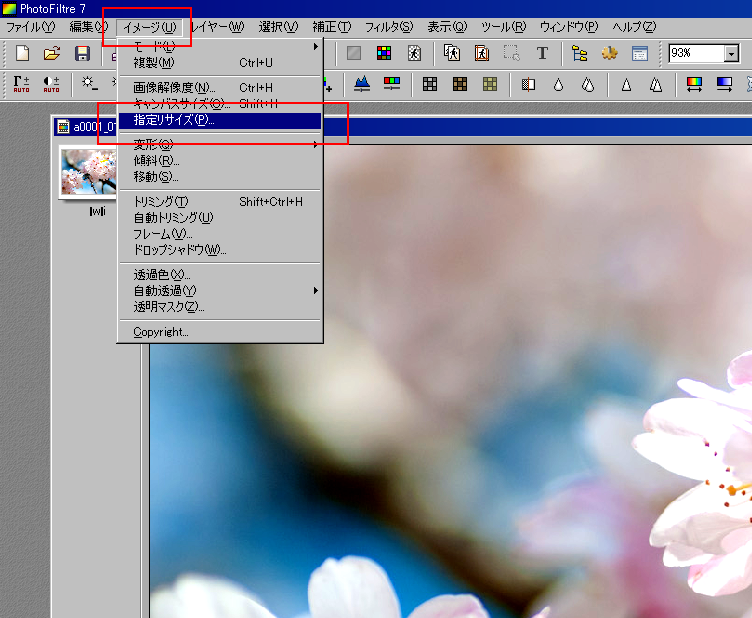
メニュー上段、「イメージ」をクリックするとメニューが出てきますので、「指定リサイズ」を選択します。

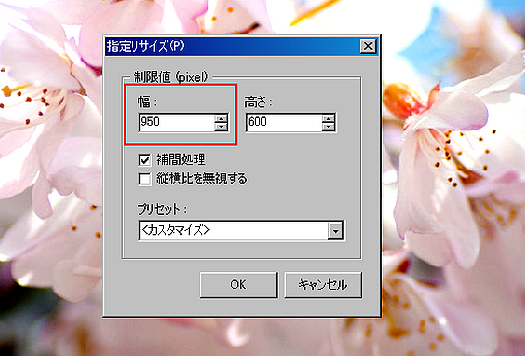
8.幅の設定
幅を「950」に設定します。
高さははじめから600になっていますが、このままで構いません。

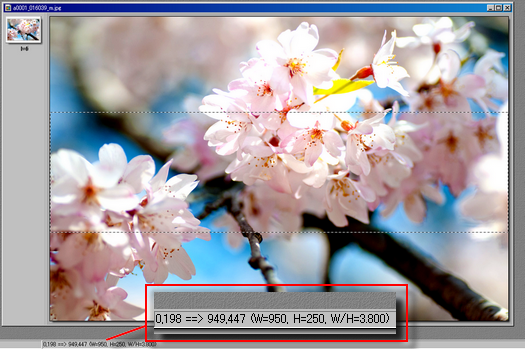
9.高さを合わせる
縦横比を変えずに横幅を950にあわせることができました。
次に合わせるのは高さです。
マウスでトリミングしたいエリアを選んで(ドラッグして)ください。
このとき下に選択したエリアのサイズが表示されていますので、「H = 250」になるようにします。

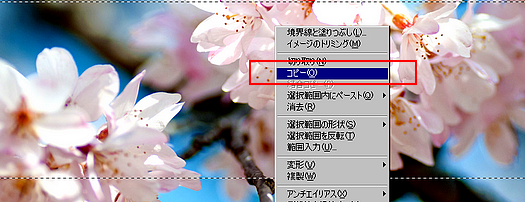
10.ベース画像へ
選択したエリアをベース画像に貼り付けます。
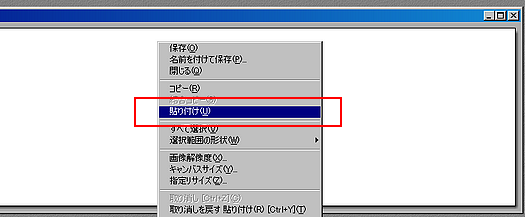
選択エリアで「右クリック」するとメニューが出てきますから、コピーを選択してください。

11.ベース画像をクリックして下さい
ベース画像のウィンドウ枠がアクティブになり青くなったら、次は「右クリック」。
メニューが出てきますので、「貼り付け」を選択します。

12.飾る
さて、この画像に文字を載せても映えませんから、背景に黒いラインをつけてしまいましょう。
メニュー中段、白い白紙のアイコンをクリックし、「幅950」、「高さ80」、背景を「黒」に設定し、「OK」を押します。

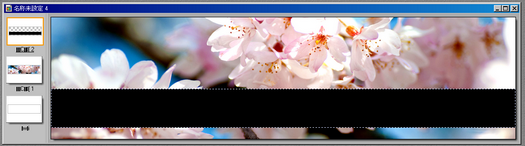
13.貼り付け
出来上がった画像をさっきの要領でベース画像に「コピー→貼り付け」します。

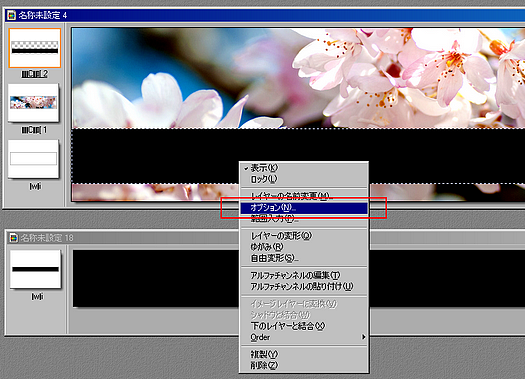
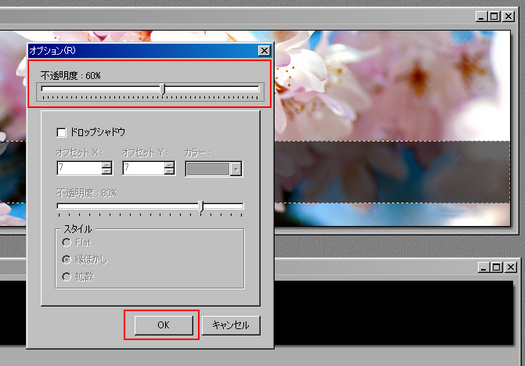
14.選択範囲
貼り付けを選択した時点では黒い画像の周りに点線があるはずです。
この状態で「右クリック」するとメニューが出てきますので、「オプション」を選択してください。

15.透明度の調整
黒い画像の透明度を調整します。
不透明度を「60%」に設定し、「OK」ボタンを押して下さい。

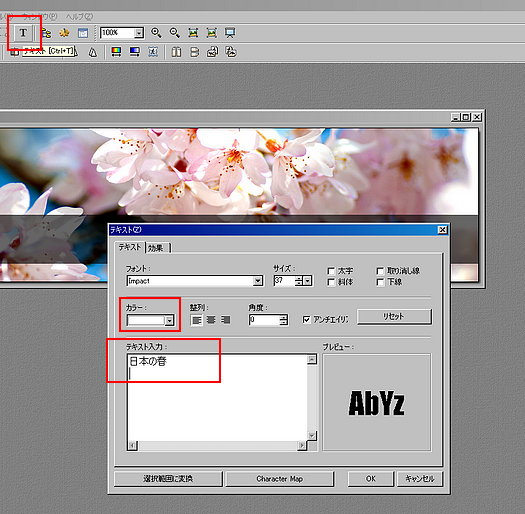
16.文字(テキスト)
ここに文字を載せてみましょう。
メニュー中段、右のほうに「T」というアイコンがありますからクリックしてください。
テキストウィンドウが開きますので、テキスト入力欄に「日本の春」、カラーは「白」を選択します。
まだ「OK」ボタンは押さないで下さい。

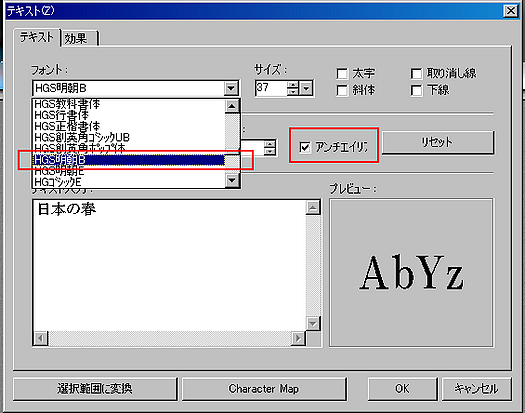
17.フォント
フォントはお好みのものを。
今回はHGS明朝Bというフォントを選びました。
文字の周辺がギザギザにならないようにする機能をアンチエイリアスといいます。
アンチエイリアスにチェックをつけて下さい。
サイズは「37」にしました。
ここまでできたら「OK」を押して下さい。

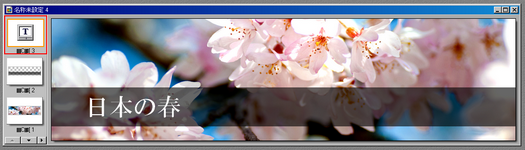
18.位置の調整
文字の位置を調整(マウスで動かしても、キーボードの矢印キーで動かしてもOK)します。
ちなみに右側の小さな3つのアイコンは、各画像の重なりを表しています。
一番上、「T」のアイコンを選択すれば文字が、その下の黒い画像を選択すれば黒い画像を動かしたり再編集することができます。
この機能をレイヤー機能といい、後から画像を修正したいときなどに非常に便利な機能となっています。

19.保存
出来上がった画像を保存します。
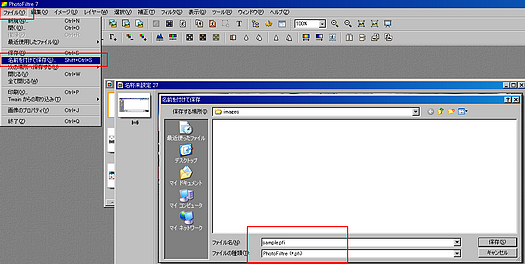
メニュー上段、「ファイル」を押すとメニューが出てきますので、「名前をつけて保存」を選択してください。
デフォルトでは「pfi」という拡張子で保存するようになっています。
まずはこの pfi 形式で保存しますが、これは直接ホームページでは使えません。
pfi 形式はレイヤー機能を残して保存する機能です。
後から再編集するときは、このpfi 形式の画像がないと編集できませんから、必ずこの形式で保存してください。
画像の名前はなんでもOKですが、日本語ではなく半角英数を使用します。今回は sample.pfi で保存しました。

20.web用画像の保存
次にホームページで使う画像を保存します。
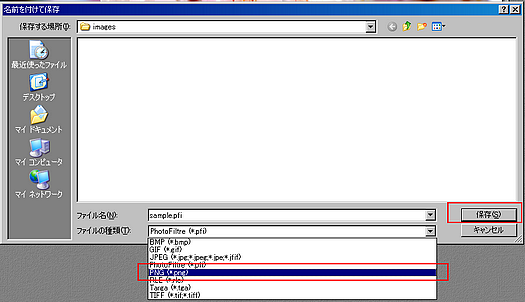
もう一度「ファイル」 → 「名前をつけて保存」を選択し、こんどはファイル形式で png を選択して下さい。
jpg (ジェイペグ)などで保存しないのは、 png の方がファイルサイズが軽い為、ホームページをより早く開くことが出来るようにするためです。
軽い画像形式では gif (ジフ)形式もありますが、こちらは使用している色の数が少ないため画像の劣化が起こります。
綺麗に見せることができ、なおかつ軽いのが png 形式です。

21.保存の詳細
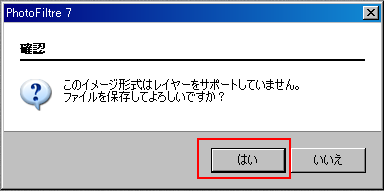
png 形式で保存すると、こんなウィンドウが出てきます。
これは「はい」を選択してください。
レイヤーサポートをしていませんということは、この画像は後から編集できませんよ、という警告です。
後から編集できるレイヤーサポートしているものは pfi 形式で先ほど保存しましたから、関係ありません。

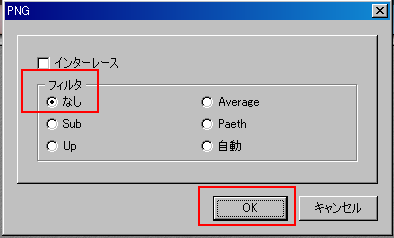
22.フィルタ
次にこうしたウィンドウが出てきますが、これも「なし」のままでOKです。
「OK」ボタンを押し、保存を完了してください。

完成!
これで完成です。
お疲れ様でした!