サイトマップを作りこむにあたって、いったん頭の中を整理してみましょう。
この際に役立つのが、マインドマップです。
フリーソフトで利用できるものがありますから、利用しましょう。
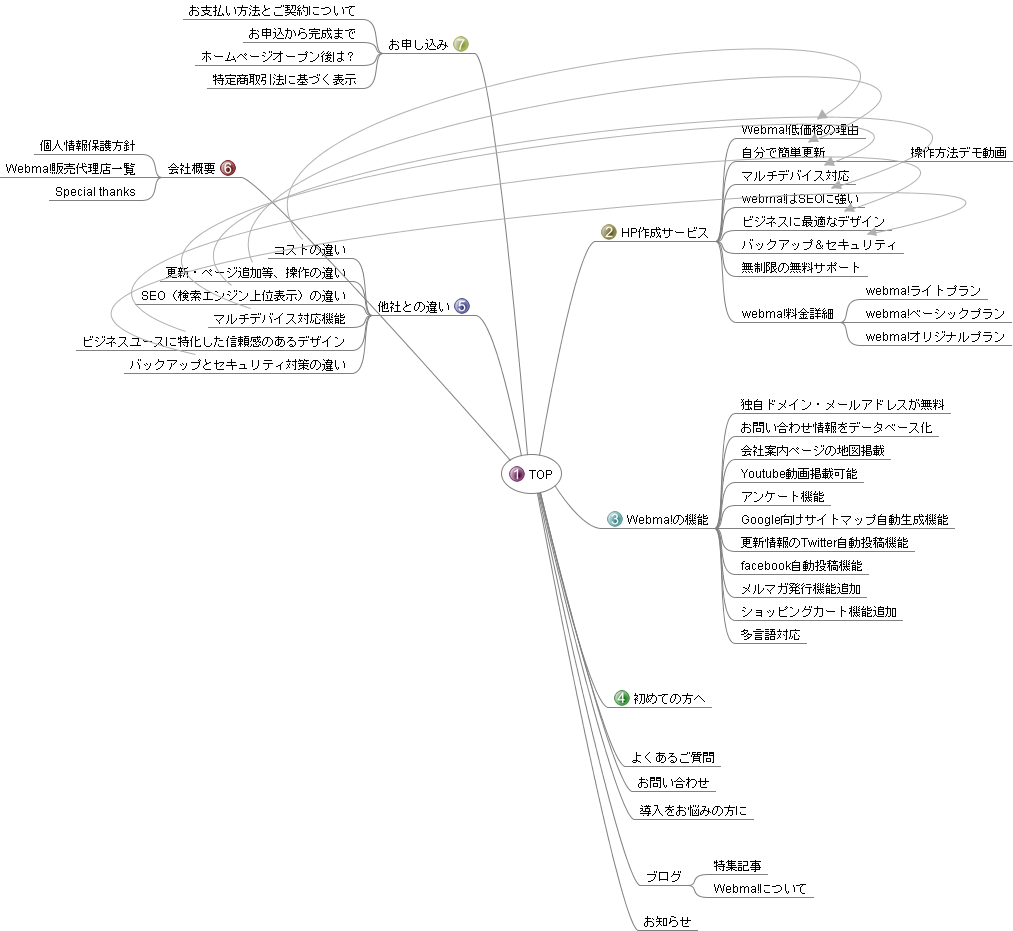
以下はWebma!サイト(http://www.value-web.asia/)のサイトマップです。
番号が振られているのが、トップページ上のメニュー(グローバルナビといいます)に表示されるコンテンツです。
サービスの特徴=他社との違い
注目すべきは、「HP作成サービス」の子ページが、すべて「他社との違い」の子ページとしても機能しているという点です。
「HP作成サービス」は、サービス紹介のページにあたります。
つまりサービスの特徴を列挙しているわけですが、これに詳細を詰め込まず、流し読みできる程度にしています。
個々の詳細については子ページで解説するという仕組みです。
「他社との違い」のページはどうでしょうか?
同じく違いを列挙しています。
詳細はすべて「HP作成サービス」の子ページへとリンクします。
サービスの特徴=他社との違い となっているのですが、これが一番重要です。
サービスの紹介を書き出すときに、それが他社との違いとなっていなければ、そのサービスには他社と比べた際の優位性や「売り」がないということになります。
よって、それらは特長にも他社との違いにもなりません。
これはWebサイトで売ろうがオフラインで売ろうが同じことで、これを明確に打ち出せないサービスや商品はやはり売れません。
サイト構造=店舗レイアウト
コンビニに行く機会のある方なら、コンビニ店舗が皆似たレイアウトや配置になっていることにお気づきでしょう。
コンビニ店舗は来客者の導線を作るために研究を繰り返した上であのレイアウトになっています。
また人間はレジを避け反時計回りに移動することが多いため、まずは雑誌や日用品、次に飲料、そして弁当や惣菜のコーナーとなっています。
レジ横にはついで買いを促すためのホットスナックなどが配置されています。
IKEAも同じですね。
ルートどおりに進んでいくことで、来客者が混雑することなく、しかも可能な限りすべての商品を目にするように作られています。
Webサイトも店舗レイアウトも同じです。
ユーザーの導線をこちら側がきちんと作り出し、その意図に沿ってユーザーが移動しているかどうかをチェックしなければなりません。
売りたい点がたくさんあるという方はまずそれを3つに絞りましょう。
多すぎる選択肢はユーザーを迷わせます。
Webma!がトップページにPRBOXを3つしか設けないのはそれが理由です。
もちろん4つにしたり、6つにしたりといったカスタマイズは可能ですが、それではユーザーを迷わせることになり、ユーザーの導線を管理することも出来ないでしょう。
どのページでも、次に見せたいページはどのページなのかを意識してサイトマップを作りましょう。